原来的博客部署在阿里云服务器上,用 Github Actions 和 Webhook 来构建,但由于 ECS 快到期了且续费较昂贵,故而尝试迁移到 OSS 中,本文记录 OSS 部署的步骤
前置条件
- 阿里云备案的域名
- 阿里云账号
步骤
OSS 创建 Bucket
登录阿里云控制台,打开对象存储 OSS 界面,创建 Bucket, 读写权限配置为公共读

进入 Bucket 设置,开启静态页面,并开通子目录首页,404 规则为 Index

由于 未绑定自定义域名的 OSS 静态页面访问无法打开 index.html,而是直接下载文件。因此我们需要绑定已备案的域名到 OSS 上,点击 Bucket 设置中的传输管理/域名管理,点击绑定自定义的域名,即可在 DNS 解析中创建一条指向 OSS Bucket 的 CNAME 记录。

申请免费的 SSL 证书
进入 SSL 证书管理控制台,选择免费证书购买,进入购买页面后可以选择DV单域名证书免费试用,选择数量为20,即可免费获取时长为1年的20个免费证书资源包。由于该证书不支持续费,到期重新申请即可。

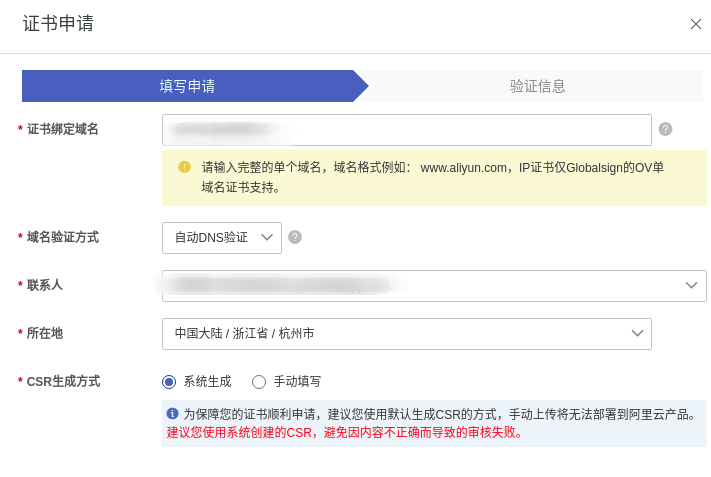
购买免费证书后,返回免费证书列表,选择创建证书,点击证书申请操作,填写需要绑定的域名和个人信息即可。


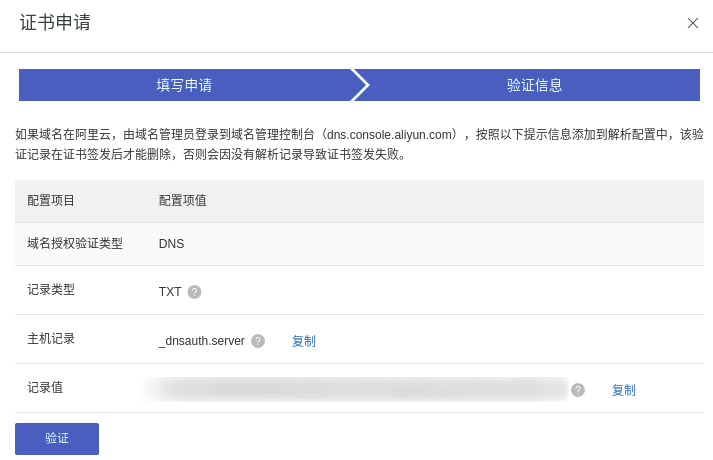
创建证书成功后,点击部署操作,选择云产品中的对象存储 OSS,勾选下面的域名进行部署,即可自动生成阿里云 DNS 解析记录。
以上便完成了基础环境的搭建,创建一个index.html 文件上传到 OSS 中,即可通过 HTTPS 对绑定的域名进行访问。
自定义部署脚本
此时我们已经可以通过 HTTPS 访问 Bucket 中的站点。但是每次生成静态站点后都需要手动上传到OSS并删除原来的旧文件,繁琐且容易出错。可以创建一个自动部署的脚本来代替手动操作,以 Hugo 为例。
使用 ossutil 上传文件
阿里云官方提供了一个命令行操作 OSS 的工具 ossutil,通过 ossutil 即可对 Bucket 中的文件进行上传和删除等操作。使用文档
编写 Makefile
使用 Makefile 来简化操作,Makefile 如下,供参考。
注:其中的
.ossutilconfig文件是OSS的访问配置,存储了OSS访问的密钥等,可通过ossutil config命令生成。该文件需要小心保存防止泄露。
|
|
可通过 make 命令来执行该脚本,make pre 用于安装 hugo 和 ossutil 工具(前提是你已经安装了Go运行环境),通过 make deploy 来部署文件到 OSS Bucket 中。